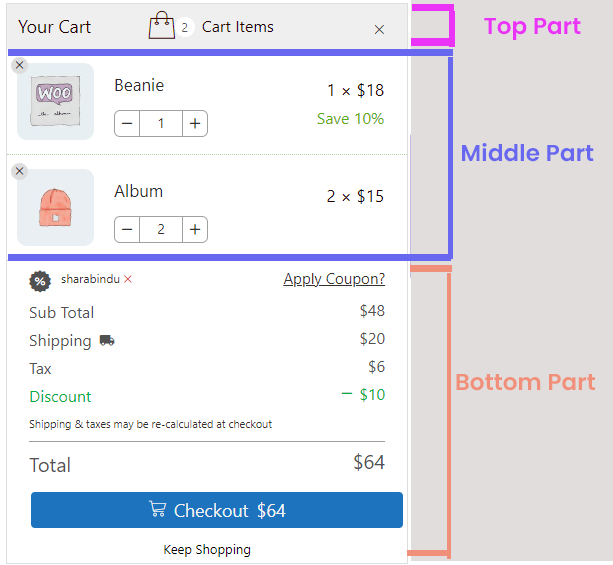
When you click on the shopping cart icon, you will immediately see a side cart open. Moreover, the side cart will auto-open when customers cart a product. it is a multi-featured side cart. To make customization easier, we have divided the sidebar mini cart into four (4) sections,
- top part
- Middle Part
- Bottom Part
- General Settings
Discussed in detail below

Top Part #

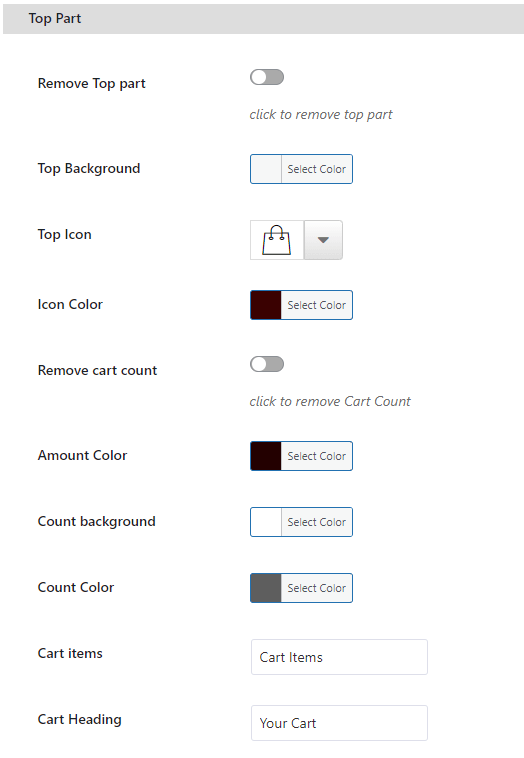
Remove Top part: The first option is to remove the upper part. If you click the switcher button, the entire upper part will be deleted.
Top Background : Select the top bar background color from the color picker
Top Icon: Click the arrow icon to expand all cart icons. You can select an icon from 42 icons
![]()
Icon Color: select the top bar Icon color from the color picker
Remove cart count: in the top part, you will see a counter. it is the count of How many products have been carted? click the switcher for delete the counter
Customize Text of Cart items: Change the “Cart Items” text
Customize Text of Your Cart: Change the “Your Cart” text
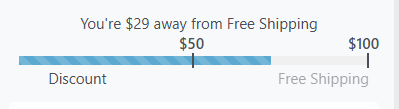
Reward progress bar: #

After shopping a certain amount, Customers will get a discount. On the other hand, after shopping for a certain amount, they will get free delivery. This progress bar will inform the customer about all these.
Can activate two bars simultaneously or only one bar. In the case of two bar runs, if the target amount is higher it will go last and if the target amount is lower it will automatically come first.
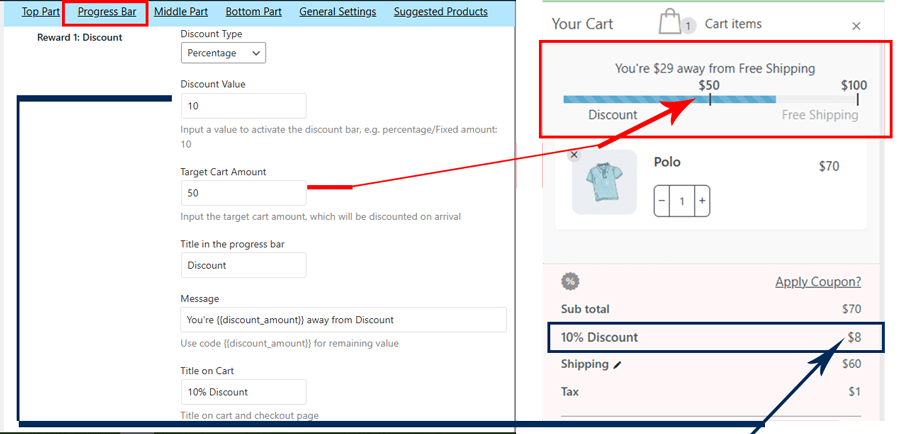
Discount Settings: #

Discount Type: Choose the dropdown to give the customer a percentage discount or a fixed amount discount
Discount Value: Input the discount amount value. When the customer reaches the cart amount and gets this amount discount
Target Cart Amount: Input the target cart amount. The amount will enable the customer to get a discount
Title in the progress bar: Input the Discount title name
Message: Use code {{discount amount}} for remaining value. Customers get the message that you are {{discount amount}} away from the discount.
Title on Cart: Title on the cart page, checkout page, and the Sidebar mini cart bottom part
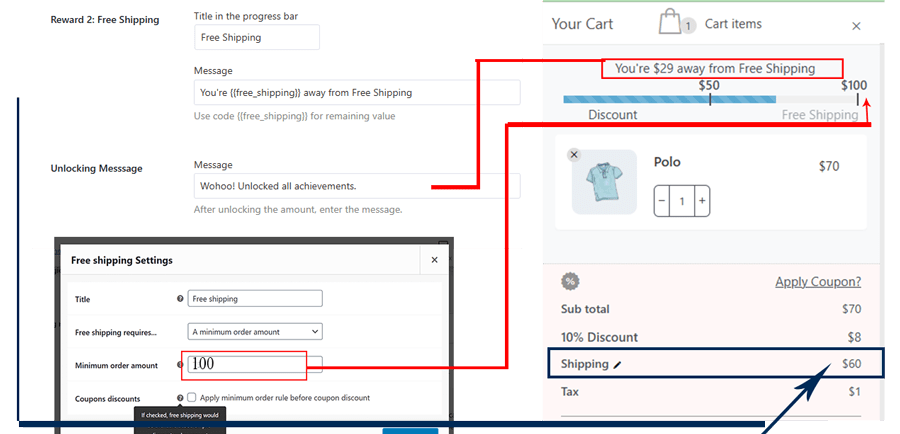
Free Shipping Settings: #

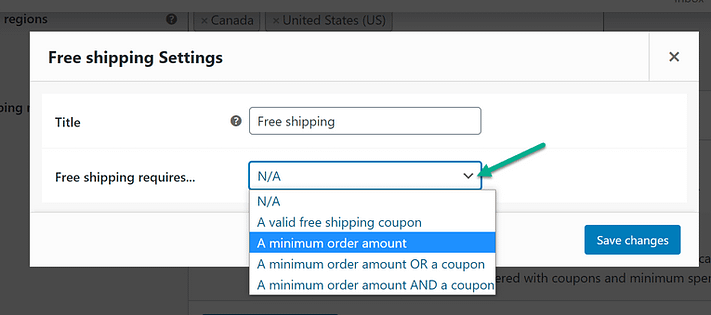
How to Set Up WooCommerce Free Shipping: #
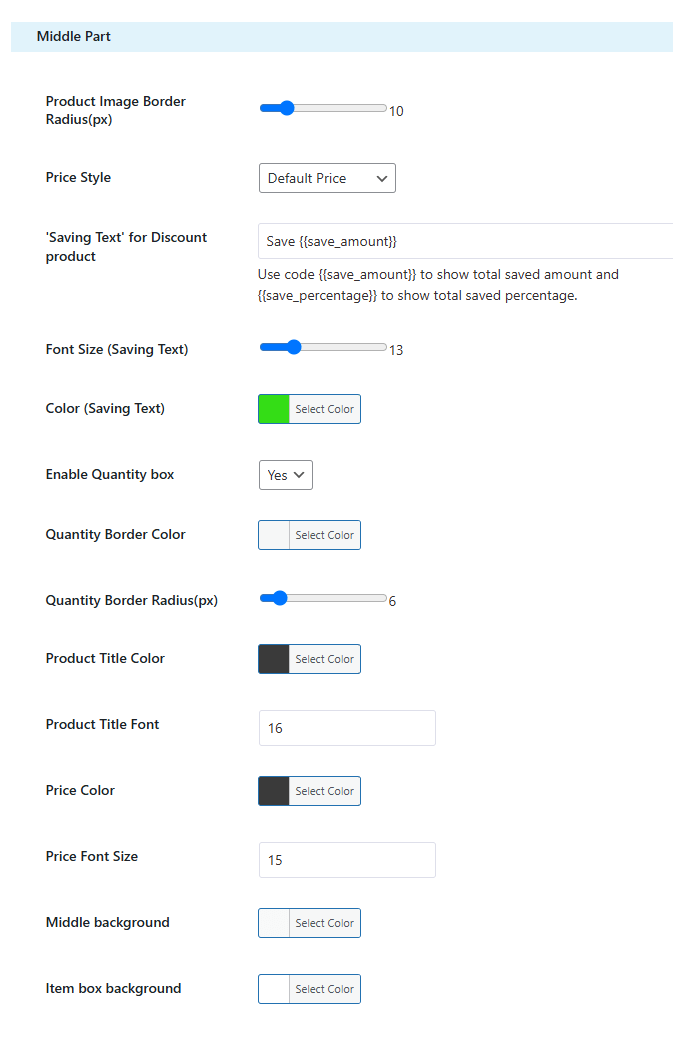
Middle Part #

Product Image Border Radius(px): Click on the range to customize the product image round
Price Style: choose the product price style from the drop-down.
- Product Price: the price of the product (eg: $20)
- Qty & price: product quantity X the price of the product (eg: $20 X 2)
- Product Subtotal: product quantity * the price of the product (eg: $20 * 2 = $40)
Enable Quantity box: Enable the Increase/Decrease Amount box. By default, it is enabled
Save Values: A product’s discounted price will be displayed. Two ways are available
- Percentage (Save 10%)
- Value (Save $2)
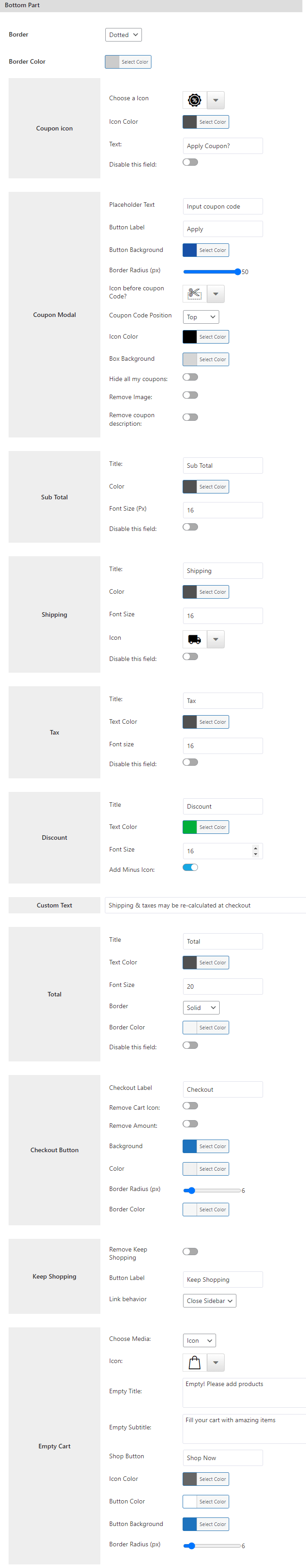
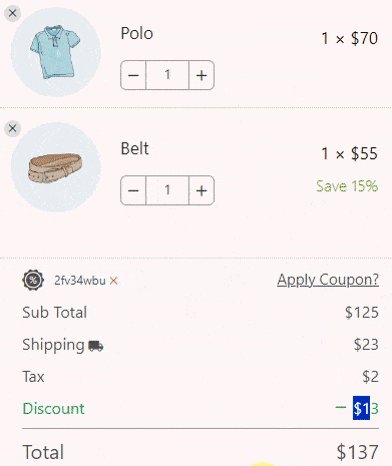
Bottom Part: #

This is the bottom part of the sidebar mini cart, we have discussed its different parts in detail on separate pages, please see below.
Front-end view of the bottom part:

Coupon icon: #
When you offer a coupon code for the discount, customers can use it from here and it will show what coupons are available. if you want to add a coupon to your Woocommerce website, first add a coupon code

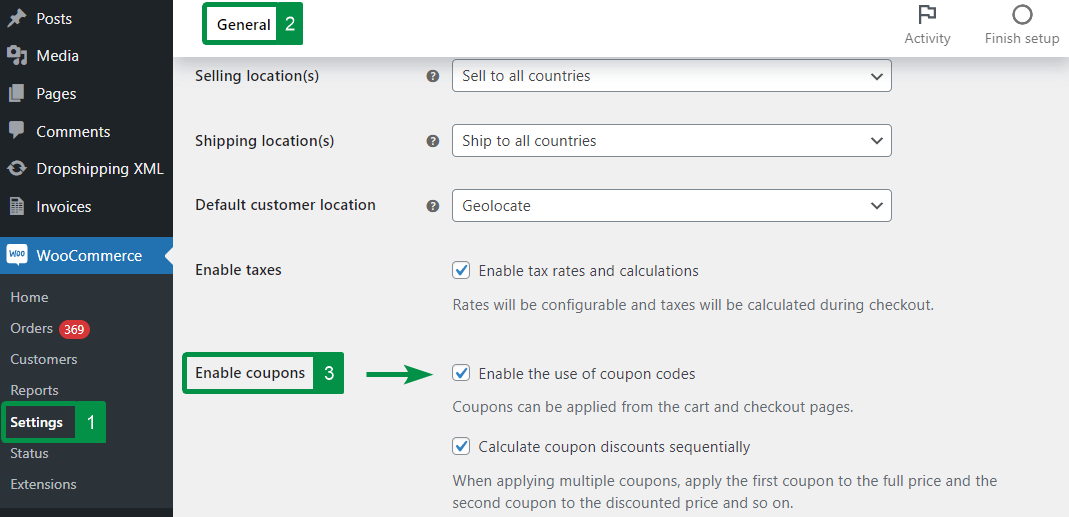
How to enable WooCommerce Coupons? #
The activation process is as easy as a pie. Just go to WooCommerce in the left-hand WordPress menu, and click Settings. In the General settings enable Coupons. Now you need to enable WooCommerce coupons by ticking the checkbox.

You may also decide to enable the Calculate coupon discounts sequentially option. Customers will be able to add multiple WooCommerce coupons. WooCommerce itself will apply the first coupon to the full price the second coupon to the discounted price and so on.
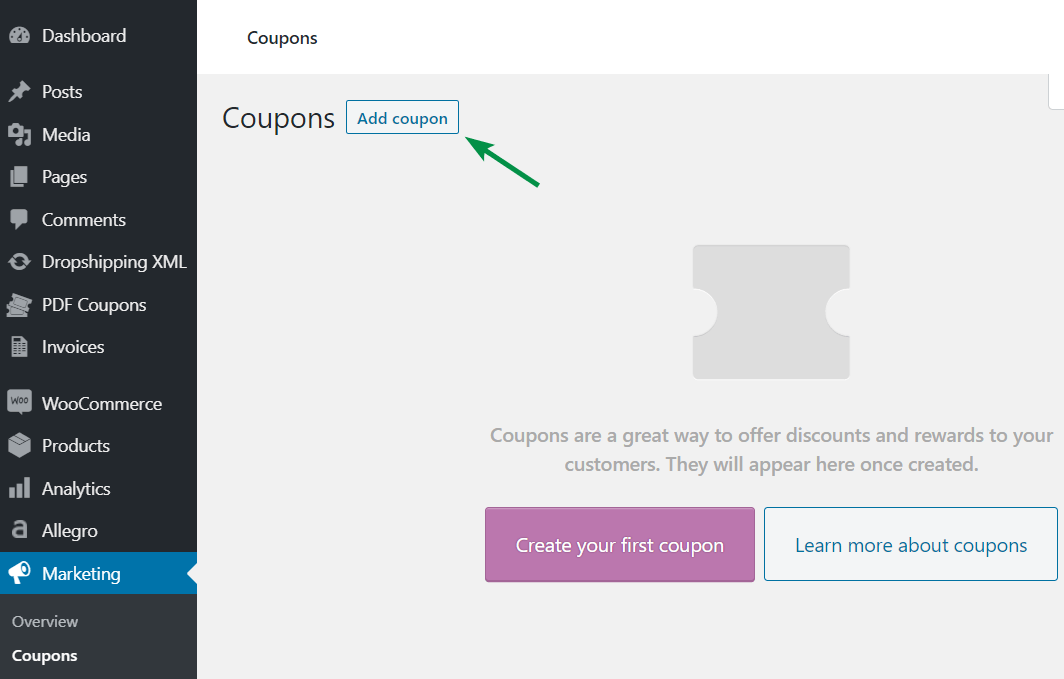
Adding WooCommerce Coupons #
Right after activating coupons, you can add your first coupon. You can simply do this by choosing Marketing → Coupons and then clicking on the Add coupon button.

Now it’s time to add a new coupon.
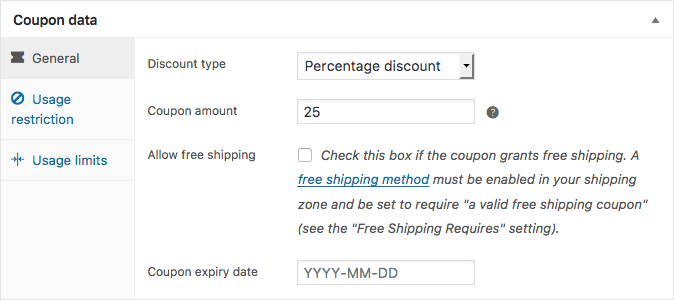
To add your coupon, fill in the following fields:
Coupon code – this is a discount coupon code entered by the customer in the WooCommerce cart.
Description – in this field, you can add some information about your coupon, with as many details as you need. The description is only visible in the admin panel. Even though the description is optional, it’s good to use it. If you have multiple promotions or marketing campaigns it will help you identify the coupon after a few weeks or months.
Coupon General settings #

For Details please read the article Woocomerce Coupon Management #
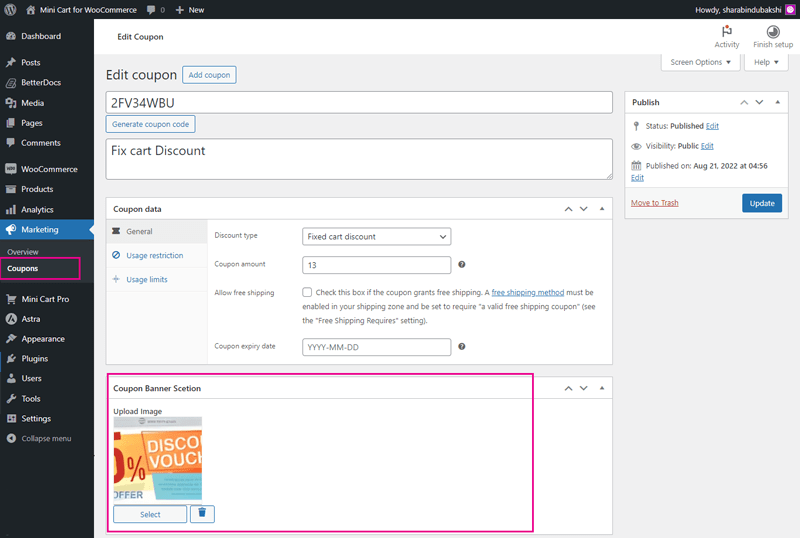
Upload Coupon Image: #
Scroll to the bottom of the Edit Coupon page. You will find coupons here in the banner section. Click the select button and upload a photo then update the coupon page. this image will be visible on the sidebar mini cart coupon model.
Coupon image Link (for Developer): <?php echo get_post_meta(“Coupon ID”, “whmcouponimage”, true ) ;?>

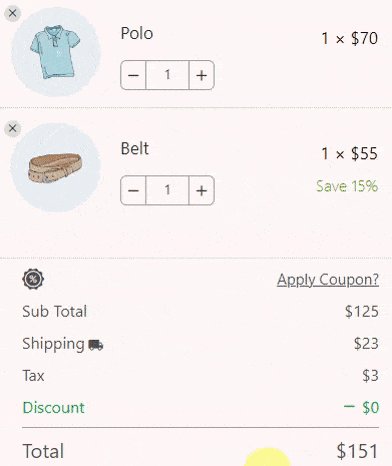
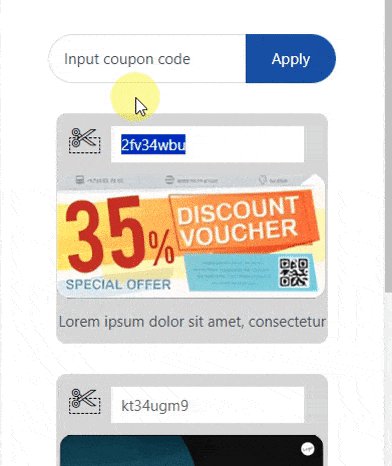
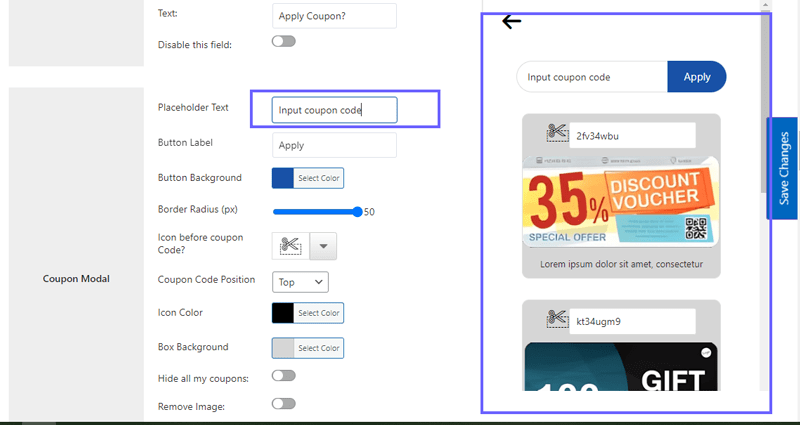
The frontend view of the Apply coupon #

Coupon Modal: #
Clicking on any option will show the live preview of the coupon model

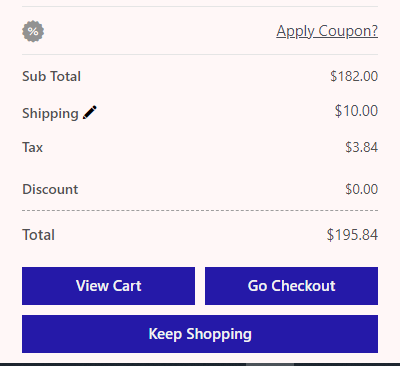
Sub Total: #
The cart Amount subtotal is shown here, you can customize the text, change the color, and disable this section if you want.

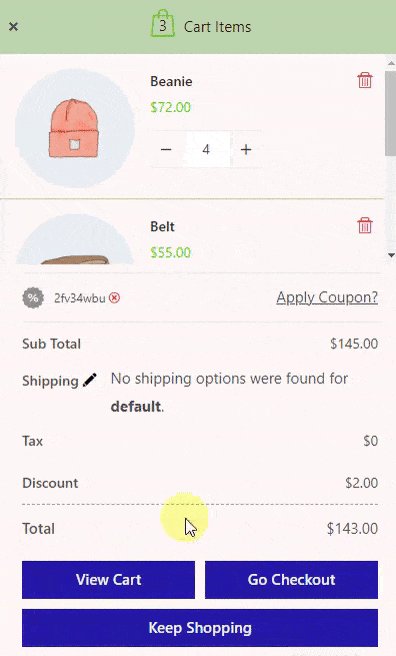
Shipping: #
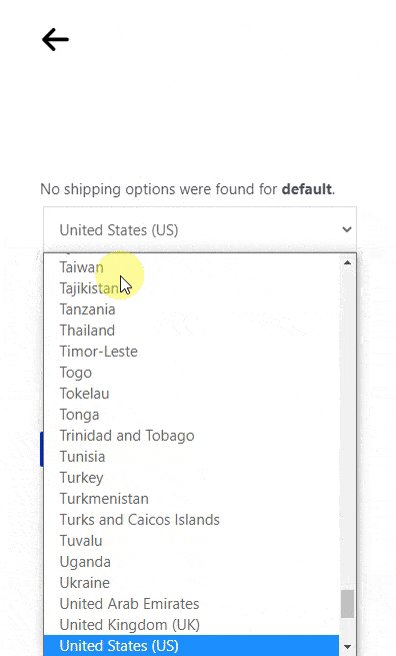
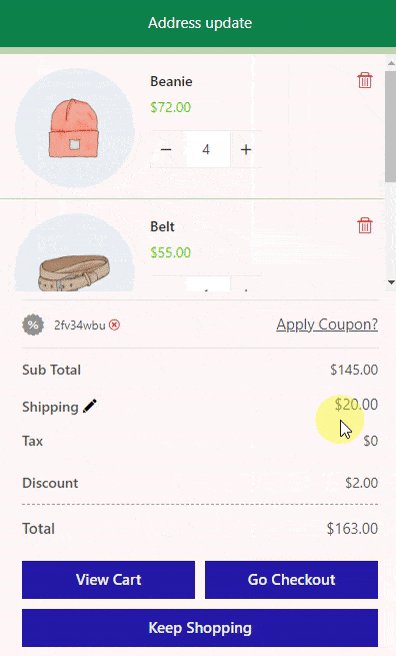
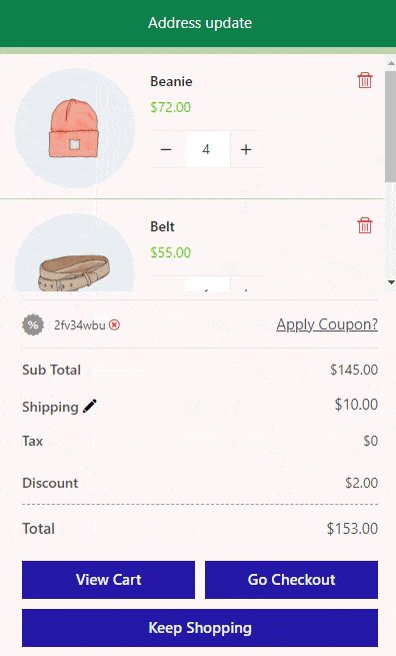
By clicking on the pen icon next to Shipping in the front end, the shipping calculator will open, where the customer can input the location and calculate the shipping cost.
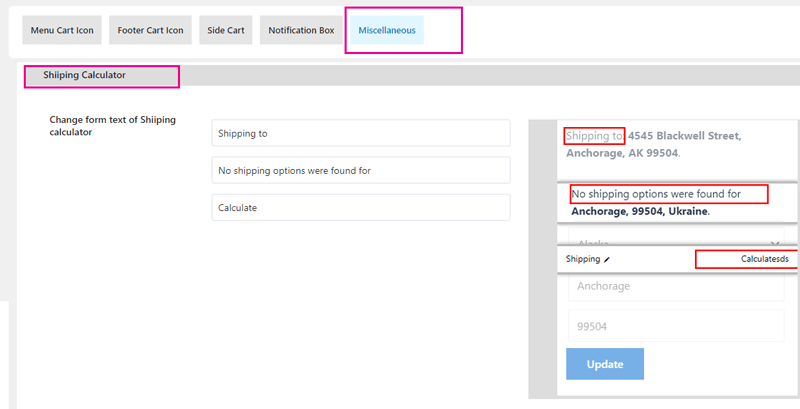
The front-end view of the Shipping Calculator on the Sidebar Mini cart:

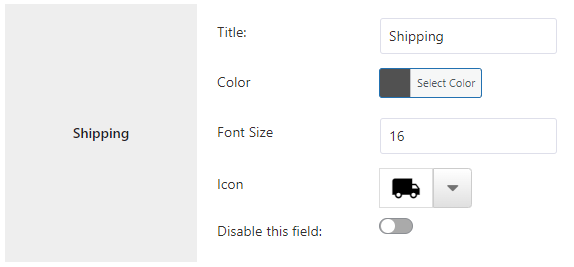
Change the Text and Color from Settings Page: You can change the shipping text and icon from settings

Shipping modal customization: #
To change the shipping model text. Find the Miscellaneous tab on the plugin settings page. Then you will get fields like below

How to Set Up WooCommerce Shipping: #
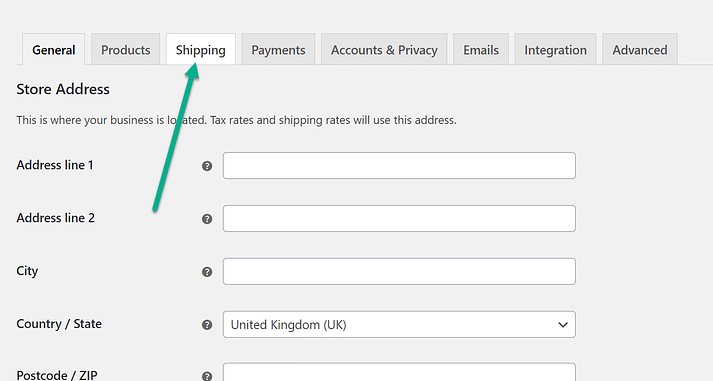
In the WordPress dashboard, go to WooCommerce > Settings. Select the Shipping tab.

This is where you’ll find all of the built-in WooCommerce shipping settings.
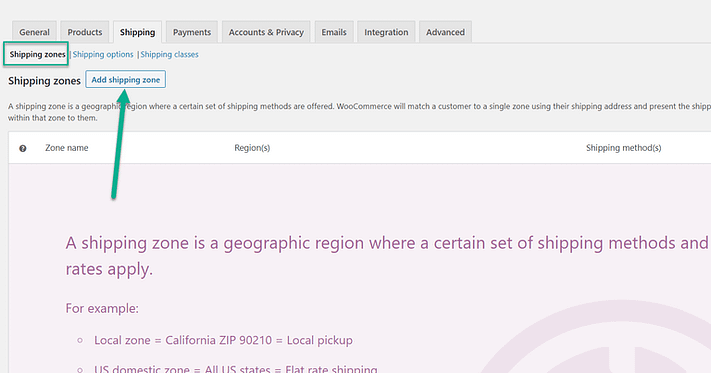
Under the Shipping Zones tab, click on the Add Shipping Zone button.

A shipping zone is a geographic region you set for your store. This allows you to link specific shipping methods and costs for each region. For instance, you may consider having a cheaper shipping rate to all United States customers but raise the price for Canadian customers.
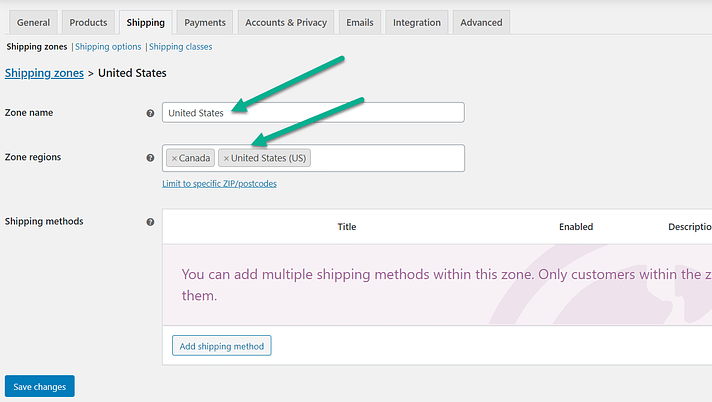
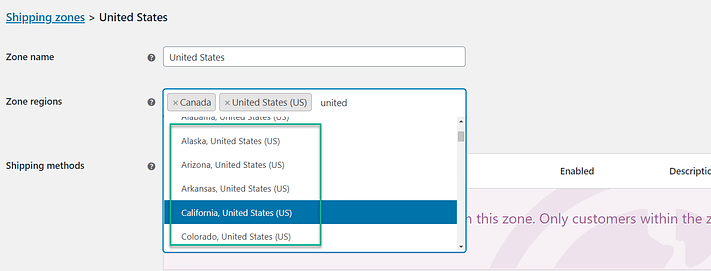
Choose a Zone Name for your reference. Select a Zone Region as well. You can search for possible regions or use the dropdown feature to scroll through the list of locations.
As an example, we’ve chosen Canada and the United States.

More specific shipping zones are available as well, like with the individual states through the USA.

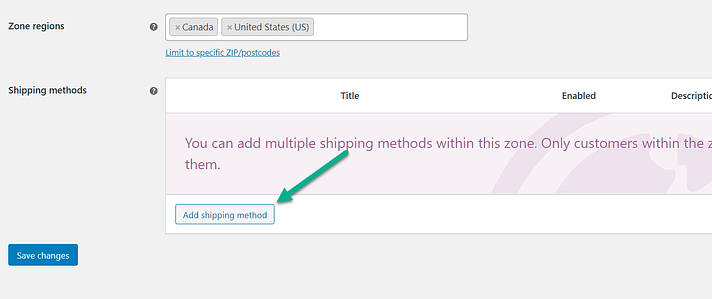
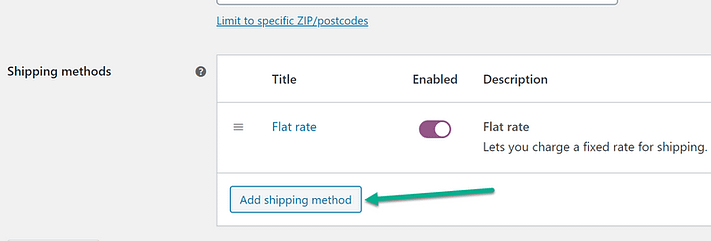
Once you define the shipping zone, scroll to the bottom of the page and click the Add Shipping Method button.

Each zone needs a shipping method for specifying how you’ll charge customers in those geographical regions. For instance, you may decide to implement flat-rate shipping for most customers but also local pickups for the surrounding community.
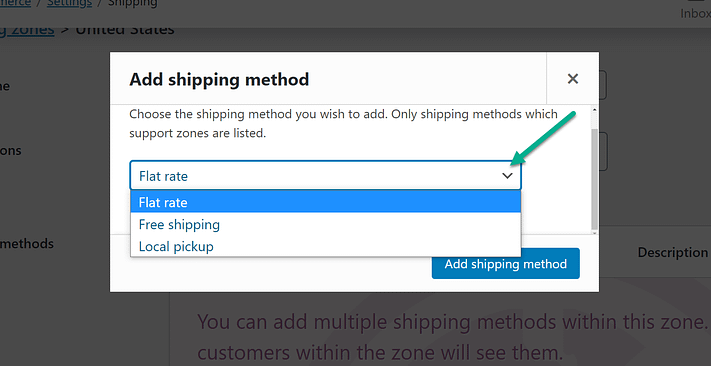
The three default shipping methods include:
- Flat Rate
- Free Shipping
- Local Pickup
If you have any questions about the meanings of these methods, please refer to the descriptions covered earlier in the article.
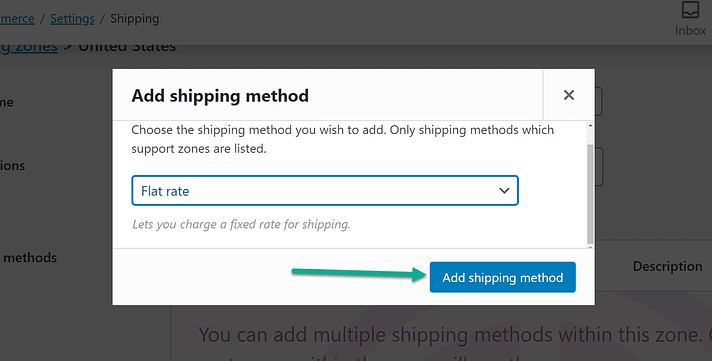
Select a shipping method out of the three. In general, a flat rate is a good place to start with maybe a free shipping option for those who reach a certain price point.

Click the Add Shipping Method button to save and continue.

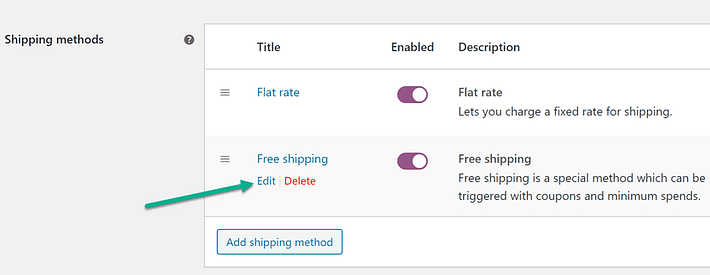
Each shipping method gets saved under a list for that particular shipping zone. You have the option to include multiple shipping methods per geographical zone depending on the type of shipping options you’d like to offer.
To add another method, click on the Add Shipping Method again.

An example of this scenario involves having both a flat rate for everyone in the United States but also providing free shipping for minimum spending. As you create each shipping method, you must go back to that list of shipping methods and click the Edit button for each one.

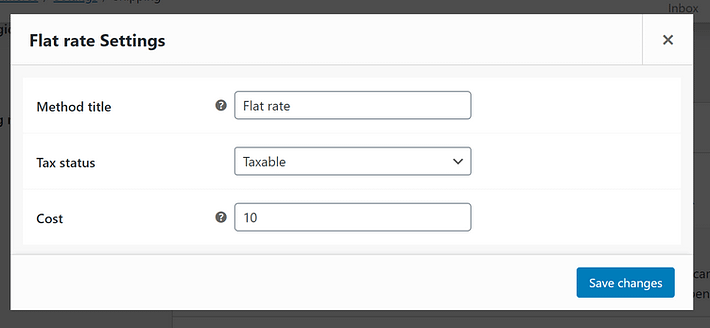
This is how you set specific details for the WooCommerce shipping methods.
You may, for instance, have a $10 flat rate and indicate that it’s taxable

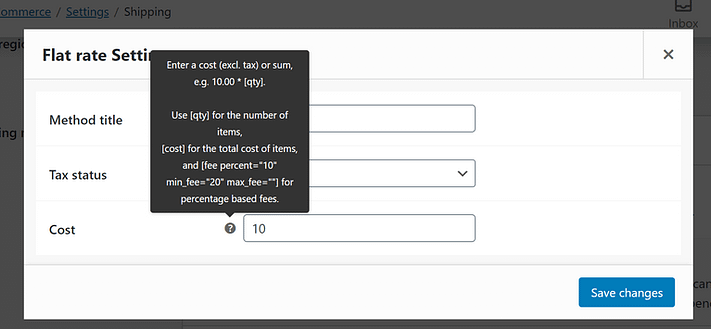
WooCommerce also includes options for creating quantity and percentage-based shipping fees – follow the guidelines under the question mark icons.

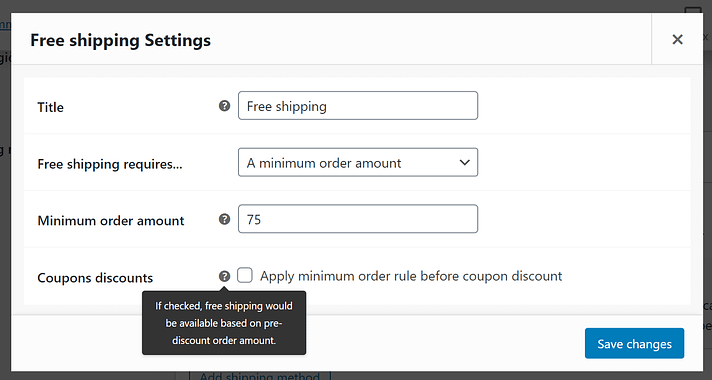
Each shipping method has its settings to configure. If you click the Edit button for Free Shipping, it asks when to activate the free shipping for customers.

One method is to set a minimum order amount, where shoppers can access free shipping when they reach a certain dollar amount in their cart.

For More details about How to Set Up WooCommerce Shipping. Read this article
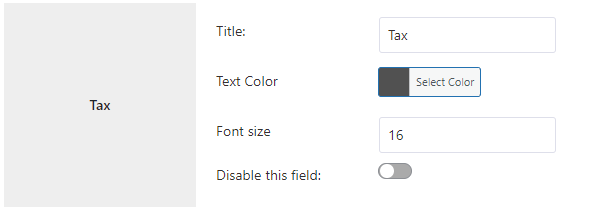
Tax: #

The sales tax amount is displayed here. You can customize the title and taxonomy from the settings page and disable this section if you want.
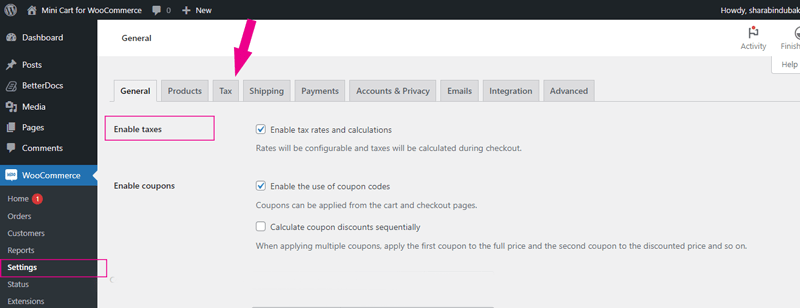
How to enable Tax on the WooCommerce site: #
Go to the WooCommerce > Settings > general. you will find Enable Taxes. check the box and save. the Tax tab will be active

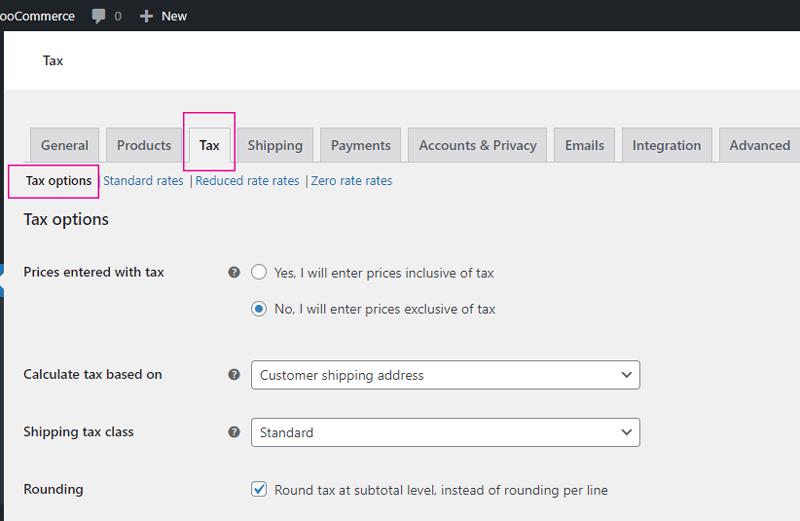
WooCommerce Tax Option: #
The Tax option is under Tax on the WooCommerce Settings page. Set the tax as per your need

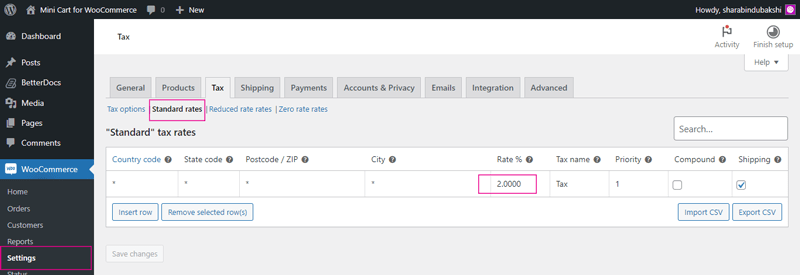
WooCommerce tax Rate Settings: #
Click the standard rate and the click insert row and input the tax rate as per the image below. the tax rate will be active

For more details about Setting up Taxes in WooCommerce. Read this article
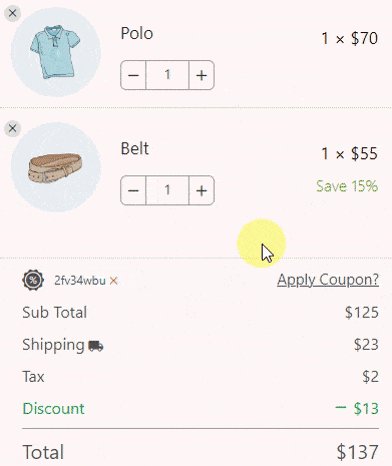
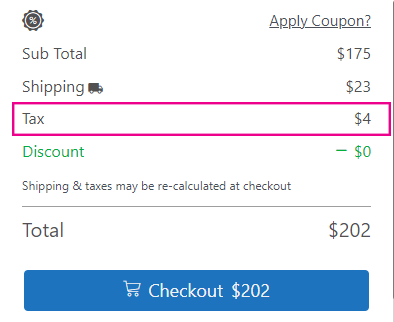
Tax is set, now tax will be visible in the sidebar mini cart when a customer adds a product item to the cart. for example the below

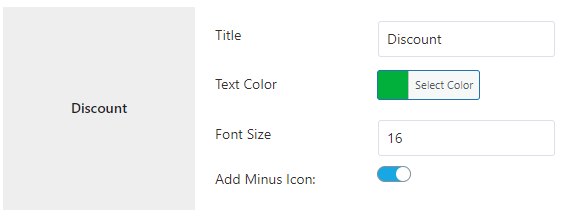
Discount: #
After applying the coupon code, the discount amount will show here. customize the Disocunt text and taxonomy

Custom Text #
This field is optional. Enter here if you want to add custom text. If the input field is empty, the custom text field in the sidebar mini cart will be removed. Custom text position above total text

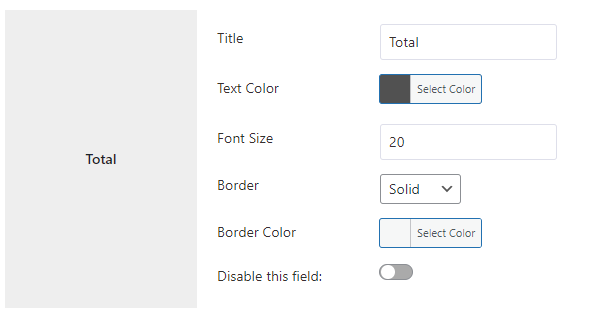
Total: #
The net amount will be displayed after subtracting the coupon code, shipping cost, or tax amount. Now change the text, and taxonomy from this field

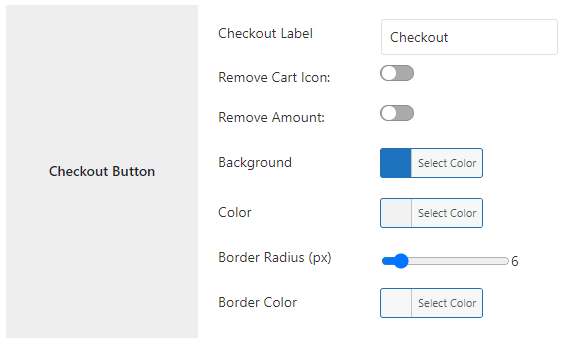
Checkout button: #
The checkout button is located at the very bottom of the side mini cart. Design and customize the checkout button.

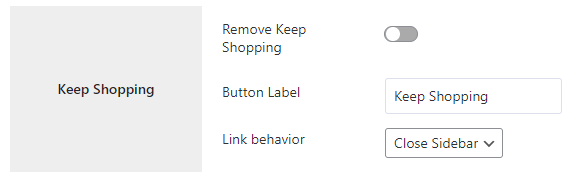
Keep Shopping Button: #
The keep shopping button is located at the bottom of the side mini cart. Design and customize the button. here is a dropdown Link Behavior, when you select close sidebar the sidebar will close. and when choosing the Shop link, the link redirects to the Shop page

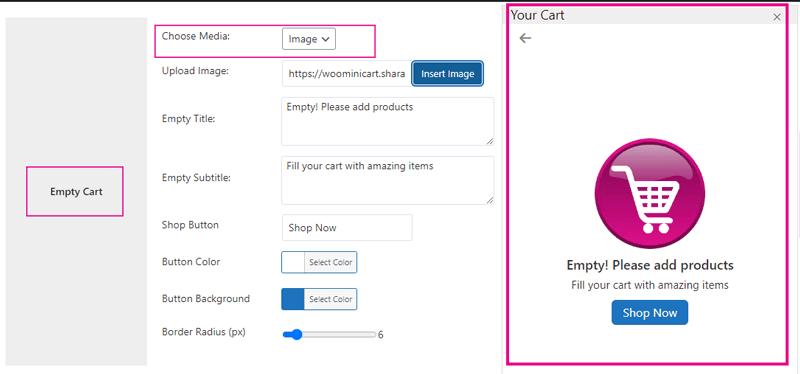
Empty Cart Design: #
This field will customize this page for how the sidebar mini-cart will look when the cart is empty. Clicking on any field here, the live preview of the empty sidebar will be visible

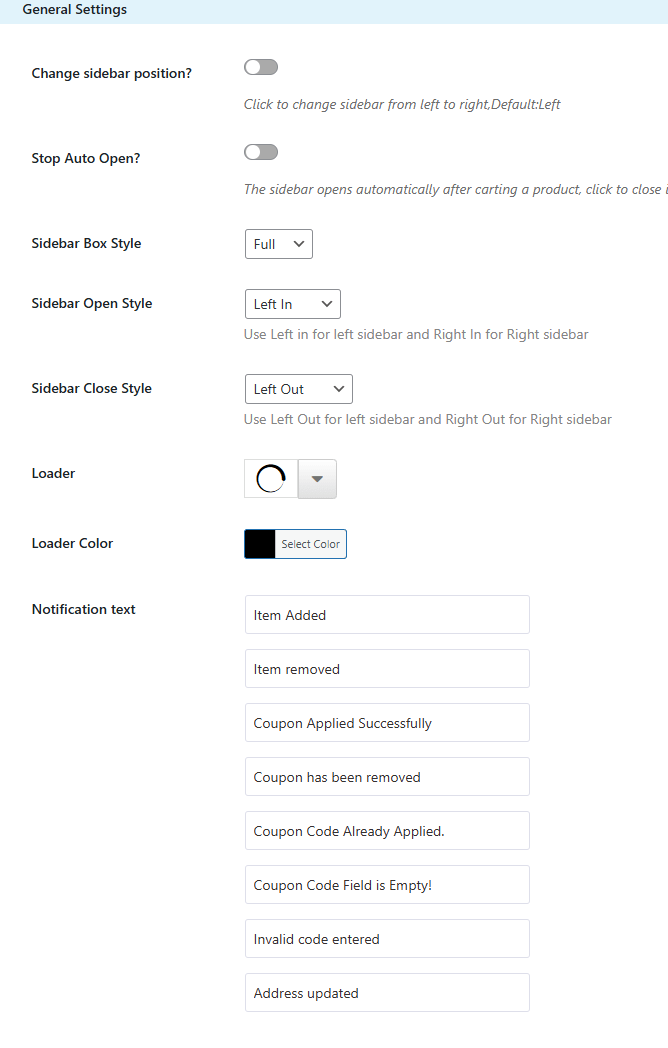
General Settings: #
This field will customize the sidebar mini cart
- auto open,
- Sidebar Open Style,
- Sidebar Close Style
- Loader
- Notification text

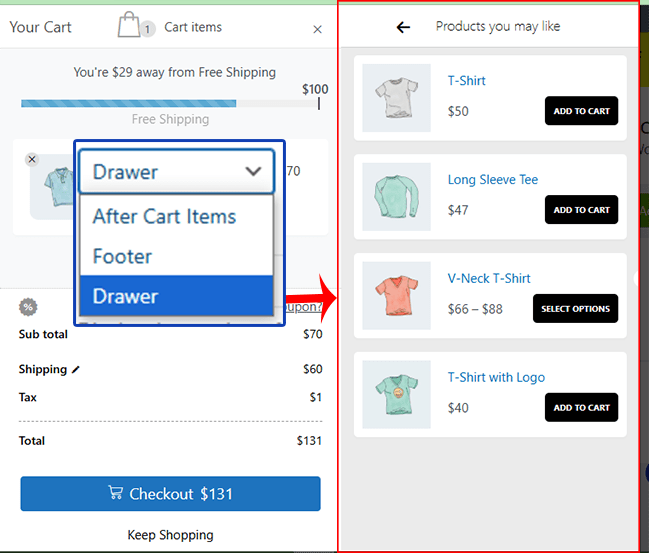
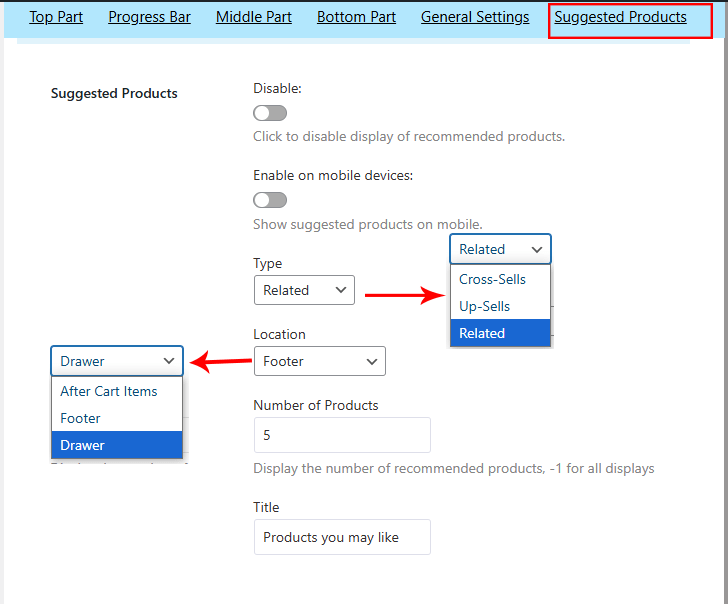
Suggested Products: #
Suggested products, also known as product recommendations, are personalized suggestions for products that an online shopper might be interested in buying.

Type: You can add one of three types, Recommened Products, Cross Sell Products and Upsell Products
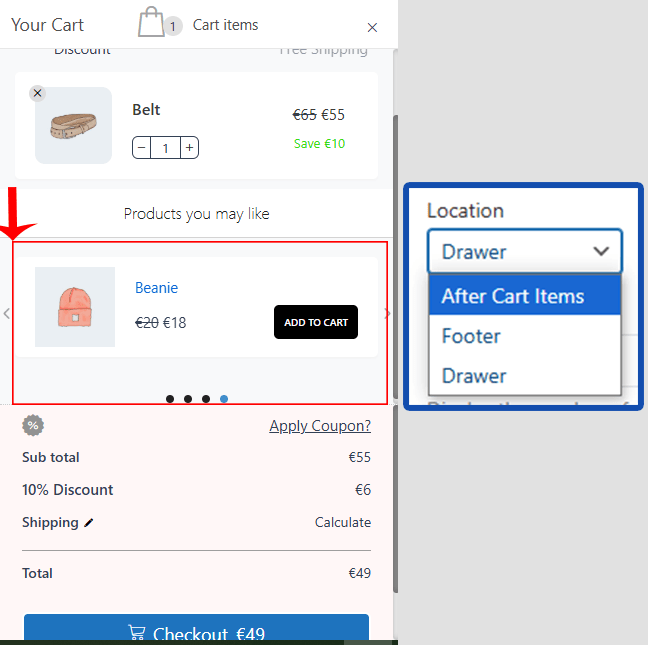
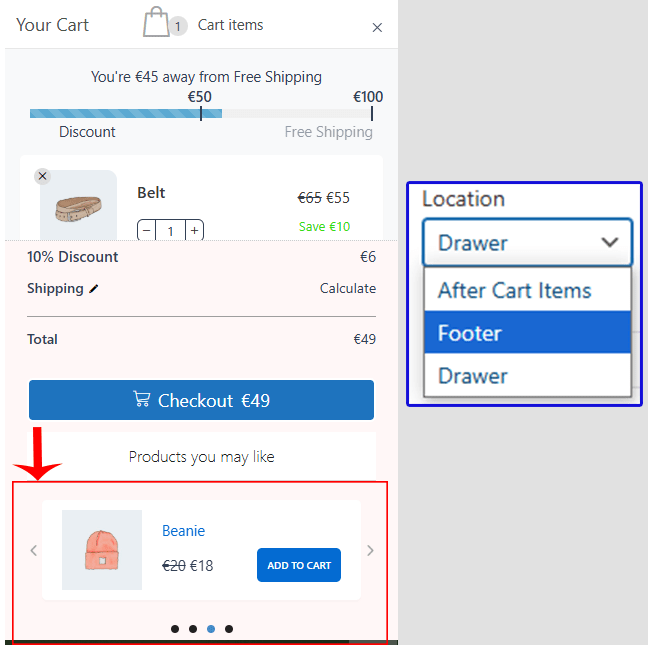
Location: You can choose three different places to display Suggested Products.
1. After Cart Item: Here the recommended products will be displayed as a carousel and the location will after the Cart items

2. Footer: Here the recommended products will be displayed as a carousel and the location will be after the Checkout button.

2. Drwaer: The products offered here will be displayed as a drawer and the location will be next to the main sidebar