To Add a Footer Cart Icon in WordPress, we need a great WordPress plugin Mini cart For WooCommerce. From this Plugin we can easily add a cart iocn to the body or footer on the WooOCmmerce website.
A footer Cart Icon Display automatically #
When the plugin is activated the footer cart icon will appear automatically. You can change the footer shopping cart icon from 16 style cart icons. manage the icon color and customize the icon size from the plugin settings page. The footer cart icon can be removed from the entire website-specific pages or post types. There is a facility to change the position of the icon.
![]()
Customize WooCommerce Footer cart icon #
You can customize the Footer Cart icon from the Footer Cart Icon tab. You can go to the plugin Mini Cart Pro and Click the Footer Cart Icon Tab. Here you can choose an icon from the predefined icons, or upload a custom image and use it as a Cart icon. You can also change the icon’s design, and position, Remove the Footer Cart icon based on Post type and page, and many more. We have discussed the details of the settings options below
Choose Media: Set up the Cart Icon #
In this Settings Choose an Icon from predefined Icos or Custom Image
![]()
Setup WooCommerce Footer cart icon: #
Click the arrow icon to expand all cart icons. You can select an icon from 42 icons
![]()
Setup the custom image as a WooCommerce Footer cart icon: #
Select the Dropdown as image and then click the insert image button and upload the Image:
![]()
Footer cart Icon Design: #
![]()
Icon Size: choose the icon size
Icon Color: click the icon picker and choose the cart icon color
Icon Background: click the icon picker and choose the cart icon background color
Count Background: click the icon picker and choose the count background color
Count Color: click the icon picker and choose the count color
Setup Footer cart Count behavior: #
Select Cart Count or Product Count as the count number. Choose From the Dropdown.
- Cart Qty = The number of products in the cart
- Product Qty = All product numbers in the cart

Footer Cart Icon Location: #
You can change the location of the cart icon on the website. Select the option from the dropdown to change the position of the footer cart icon
- Left
- Center Left
- Right
- Center Right
Footer Cart Icon Count Position: #
You can change the count position from the cart icon.

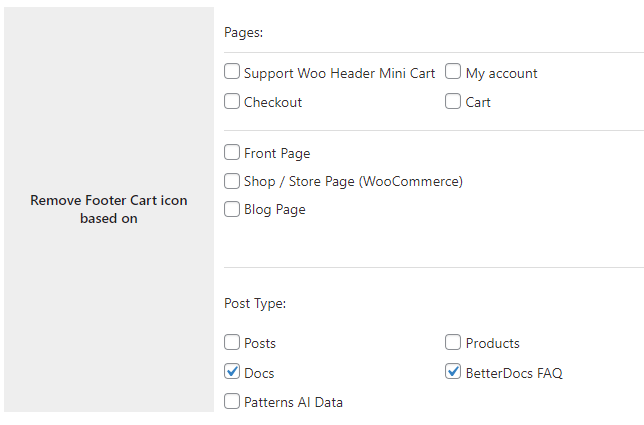
Remove the footer cart icon based on a specific page: #
The footer cart icon can be removed from the entire website, or specific pages or post types.

Remove the footer cart icon based on Post Type: #
The footer cart icon can be removed from Specific post types.