To Add a WooCommerce Cart Icon to Menu in WordPress, we need a great WordPress plugin Mini cart For WooCommerce. From this Plugin there are a couple of ways to add a cart iocn to the menu.
Method one: WooCommerce Cart Icon to Menu #
You can go to the plugin Mini Cart Pro and Click the Menu Cart Icon page, Now find the Choose menu Option and Select the menu. Select the menu you want to add the cart icon to. However, you need to make sure that you have a menu created in WordPress.
![]()
Method Two: Add WooCommerce Cart Icon to Menu #
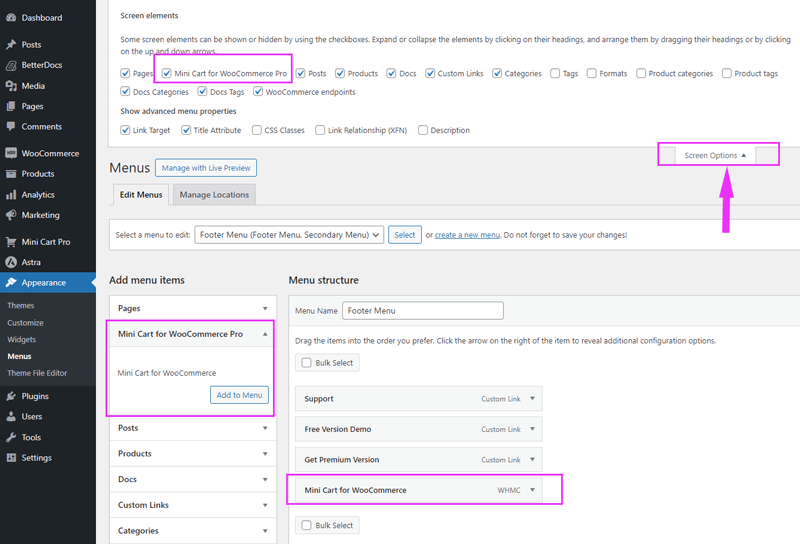
Go to the WordPress Admin Dashboard > Appearance> Menus and find “Mini Cart for WooCommerce” as a sub-menu, if not then Check the “Mini Cart for WooCommerce” on the top ‘Screen Options
Inside the Add menu items, you will find “Mini Cart for WooCommerce”. Add to the menu by clicking the “add to menu” button. The menu cart icon is perfectly placed. Here you can change the position of the cart icon. You can use the cart icon as many times as you want in any menu.

Results on the frontend
![]()
Customize WooCommerce menu cart icon #
You can customize the menu cart icon from the Menu Cart tab. Here you can choose an icon from the predefined icons, or upload a custom image and use it as a Cart icon. You can also change the icon’s behavior, and design, add or remove cart amount, and many more. We have discussed the details of the settings options below
Choose Media: Set up the Cart Icon #
In this Settings Choose an Icon from predefined Icos or Custom Image
![]()
Setup WooCommerce menu cart icon: #
Click the arrow icon to expand all cart icons. You can select an icon from 42 icons
![]()
Setup the custom image as a WooCommerce menu cart icon: #
Select the Dropdown as image and then click the insert image button and upload the Image:
![]()
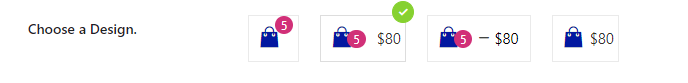
Choose a WooCommerce cart Icon style: #
Click to select a cart icon design from 4 designs.
WooCommerce cart Icon Design: #
![]()
Remove Amount: Click this switcher button if you want to delete the amount from the menu cart icon
Icon Color: click the icon picker and choose the cart icon color
Amount Color: click the icon picker and choose the Amount color
Count background: click the icon picker and Set up the Count Background Color
Count Color: click the icon picker and Set up the Count Color
Setup WooCommerce cart Count behavior: #
Select Cart Count or Product Count as the count number. Choose From the Dropdown.
- Cart Qty = The number of products in the cart
- Product Qty = All product numbers in the cart

Setup WooCommerce cart Icon link behavior: #
Choose the cart icon link behavior. by default, it will set open side cart. it means when click the menu icon the sidebar will open. but if you select Redirect to Cart page then the cart icon will be linked with the cart page.
![]()
Shortcode for WooCommerce cart Icon: #
With this shortcode, you can place the WooCommerce menu court icon anywhere on your website.
[whmc_mini_cart]